
왜?
40대 개발자의 차트 그리기 2 (https://www.whatap.io/ko/blog/27/) 에서 Grouped Bar Chart 를 언급하면서 멀티 서버 트랜잭션 추적을 위한 차트에 대해 한 차례 언급한 바가 있습니다.
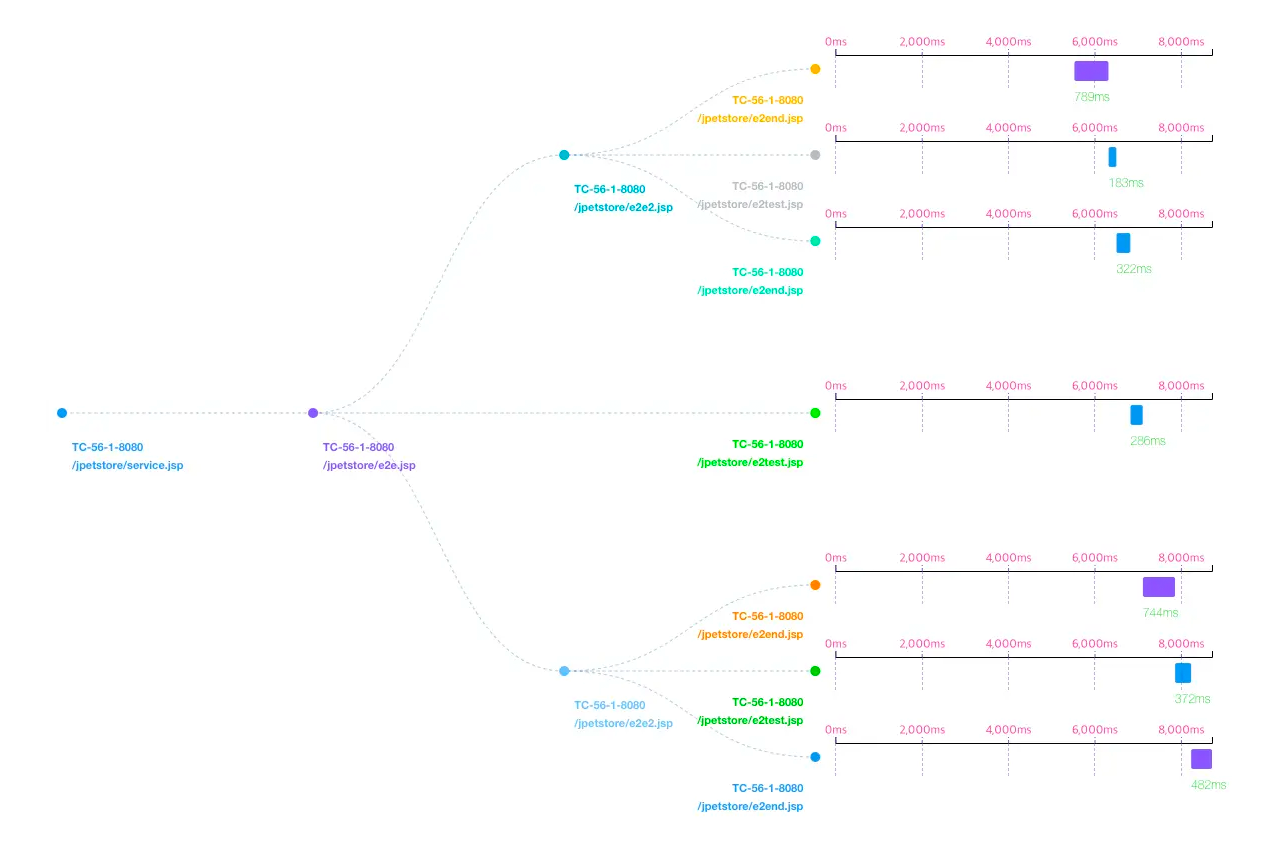
당시 해당 다이어그램을 그리면서 다이어그램의 좌우측에 매핑되는 정보를 구분하여 동시에 여러가지 정보를 한 눈에 파악하기 용이하도록 제공하고자 했습니다. 아래에서 보이듯이 좌측에는 개별 애플리케이션 트랜잭션 간의 호출 관계를 시각화 하였고, 우측에는 각 애플리케이션에서 처리한 트랜잭션의 시작, 종료, 경과시간을 파악하기 용이하도록 시도했었습니다.
 Figure 1. 기능 제공 초반의 다이어그램
Figure 1. 기능 제공 초반의 다이어그램
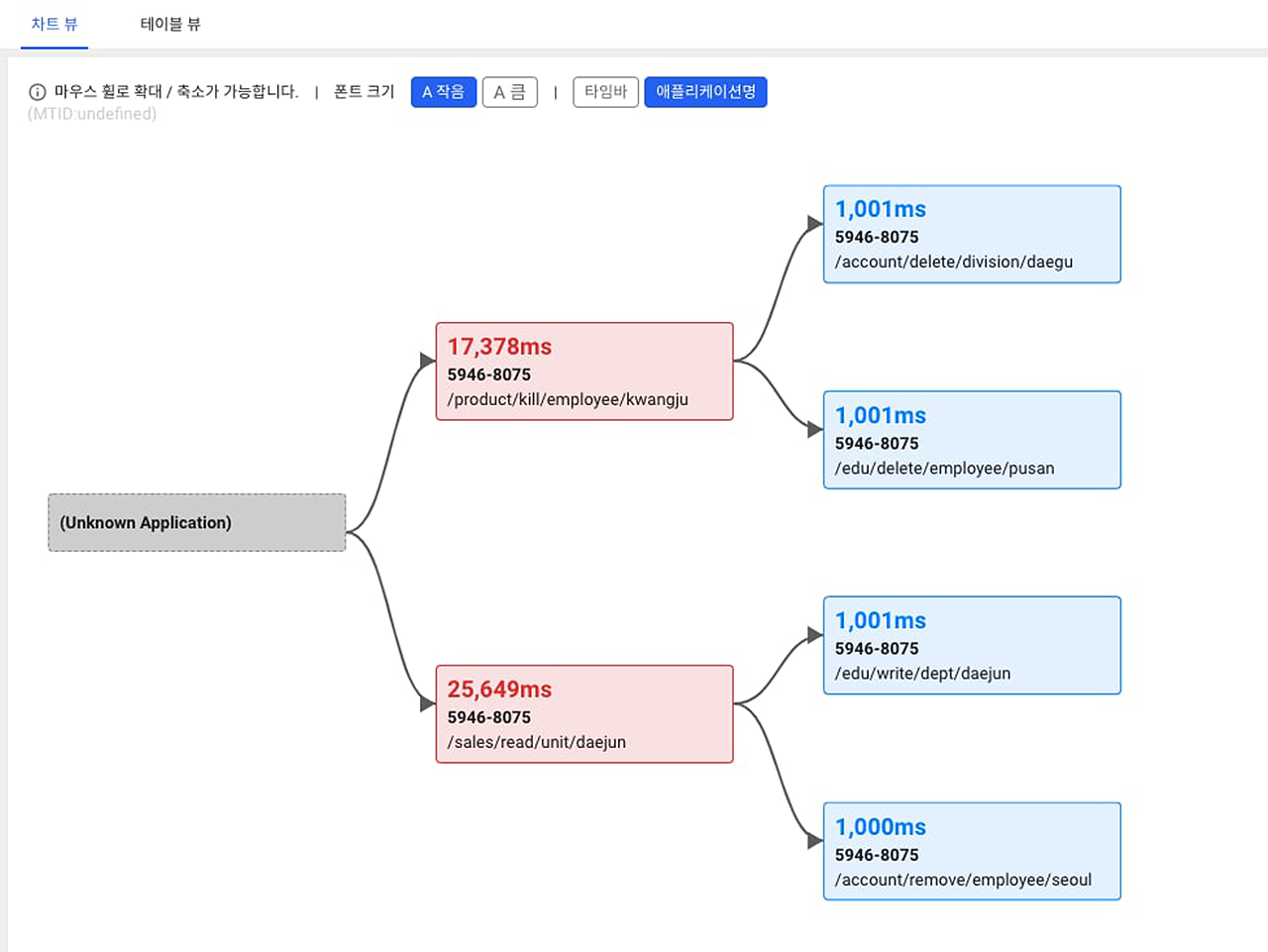
 Figure 2. 스타일만 조금 개편해서 제공했던 다이어그램
Figure 2. 스타일만 조금 개편해서 제공했던 다이어그램
이제 본 화면에 익숙한 사용자들과 내부의 목소리가 들려오기 시작했습니다. 이 화면을 프로젝터로 표시하거나, PT장표에 붙여넣으면 차트가 잘 보이지 않는다는 불만의 목소리가 들리기 시작했습니다.
와탭의 만능 디자이너의 힘을 빌어 사용자의 불만 사항을 청취하고, 요구사항을 녹여 눈에 쏙쏙 보이는 다이어그램으로 개편하기로 했습니다.
목적은?
와탭 만능 디자이너로부터 받은 첫 번째 질문은 이 다이어그램이 무엇을 위한 것인가? 였습니다. 이 질문의 의도는 강조할 것과 그러지 말아야 할 것을 명확히 분리하는 것에 그 목적이 있습니다.
다수의 답변은 호출 관계 정보가 가장 중요하다는 것이었습니다. 본 다이어그램을 개발한 저의 관점에서는 호출 관계도, 개별 트랜잭션의 시작 시점과 경과 시간도 놓칠 수 없는 정보이긴 했습니다. 다만 다수의 의견은 테이블 뷰를 통해 개별 트랜잭션의 지연은 확인할 수 있으니, 관계를 잘 보여주는 쪽에 집중하자는 의견이었죠. 일단 일보 양보하고 관계 위주로 다이어그램을 개편하기로 했습니다.
디자이너’s comment
기존의 안은 불필요한 색상 사용을 빼고 관계도보다는 응답시간과 타임라인 차트를 강조한 안이었습니다. 그래서 상대적으로 라인은 약하게 표현되었었습니다. 그러다보니 오히려 라인이 묻혀서 흐름도가 잘 보이지 않았습니다. 그 외에도 추가적인 요구사항들을 반영하여 이번 개선안에 목적은 이렇습니다.
- 다이어그램 차트뷰는 관계도가 우선 잘 보이게 할 것 - 라인 강조
- 사용자가 가장 먼저 찾고싶어하는 정보는 ‘응답시간이 느린 것’ - 응답시간 느린 것부터 컬러로 단계별 강조 표시
- depth 표현이 최대 4depth까지 명확하게 표현될 것 - Depth별로 그리드를 나누어 정보 배치
- 한 depth에 표현되는 정보가 많을때 정보를 표현하기가 공간상 비효율적이지 않게 더 간결하게 표현할 것 - 타임바차트를 박스 배경 영역에 표시
결과는?
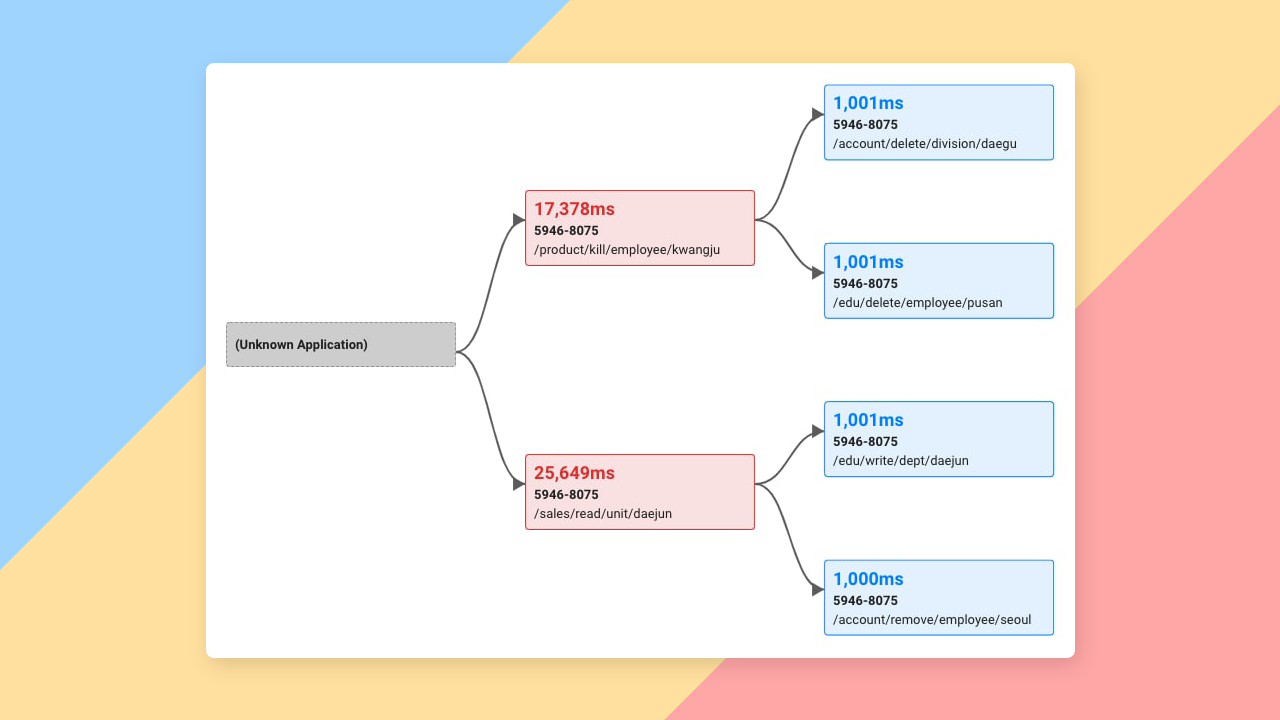
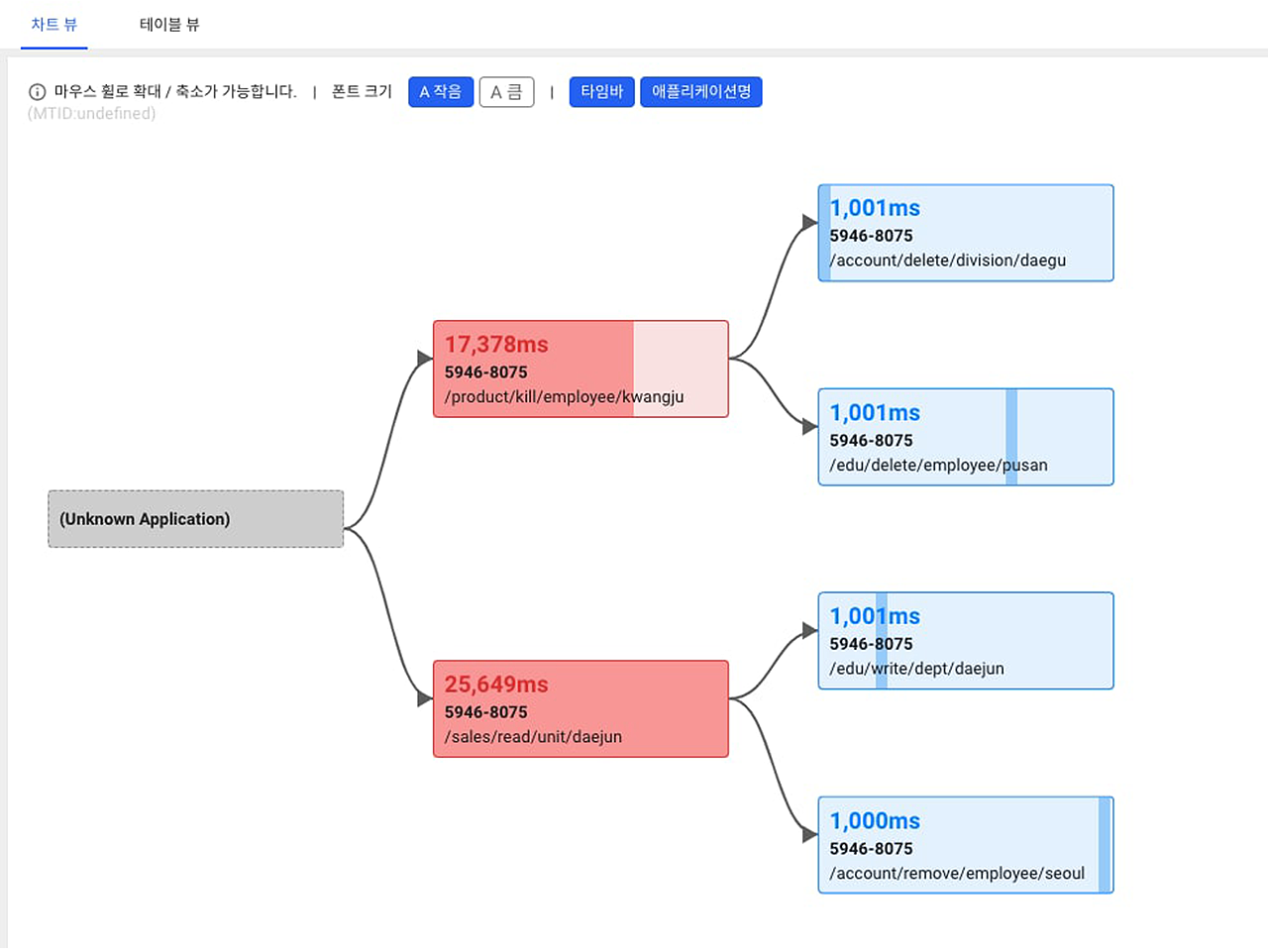
아래가 개편 후의 결과물 입니다. 무엇이 달라졌는지 보이시나요? 디폴트로 화면을 보았을 때 획기적으로 달라진 부분은 없습니다.
관계 선이 두드러지도록 강조되었고, 각 애플리케이션 트랜잭션의 지연이 있을 경우 기존에는 경과 시간만 강조해서 표현하던 부분을 카드 배경색과 테두리색에도 함께 표현하도록 했습니다.

그리고 팀내에서 반대했던 경과시간의 표현은 버튼("타임바")을 통해 부가 기능으로 풀어보았습니다.
타임바 버튼을 클릭했을 때의 모습입니다. 다이어그램의 각 노드의 폭을 전체 트랜잭션의 총 응답시간으로 보고, 해당 애플리케이션 트랜잭션의 시작 시간부터 종료시간까지의 구간을 강조된 배경색으로 표시해 보았습니다.

마무리
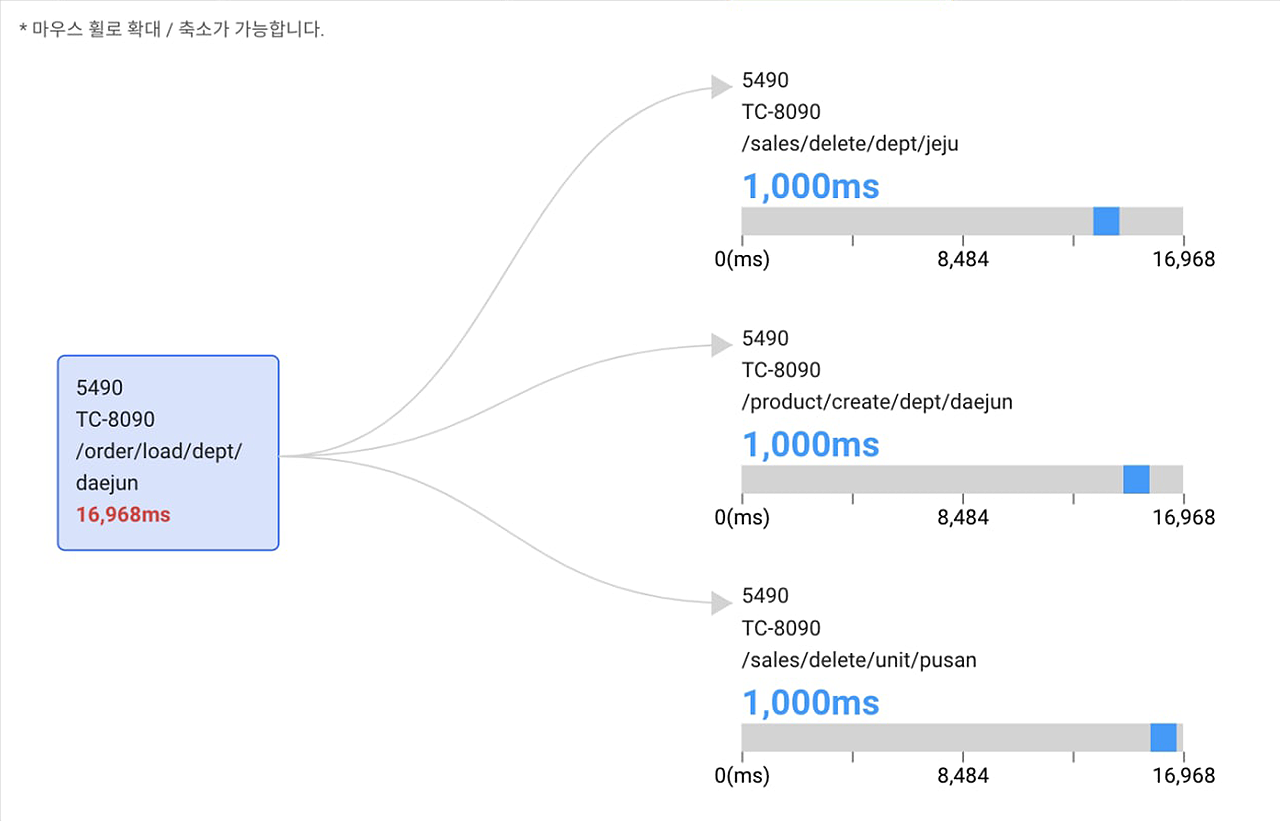
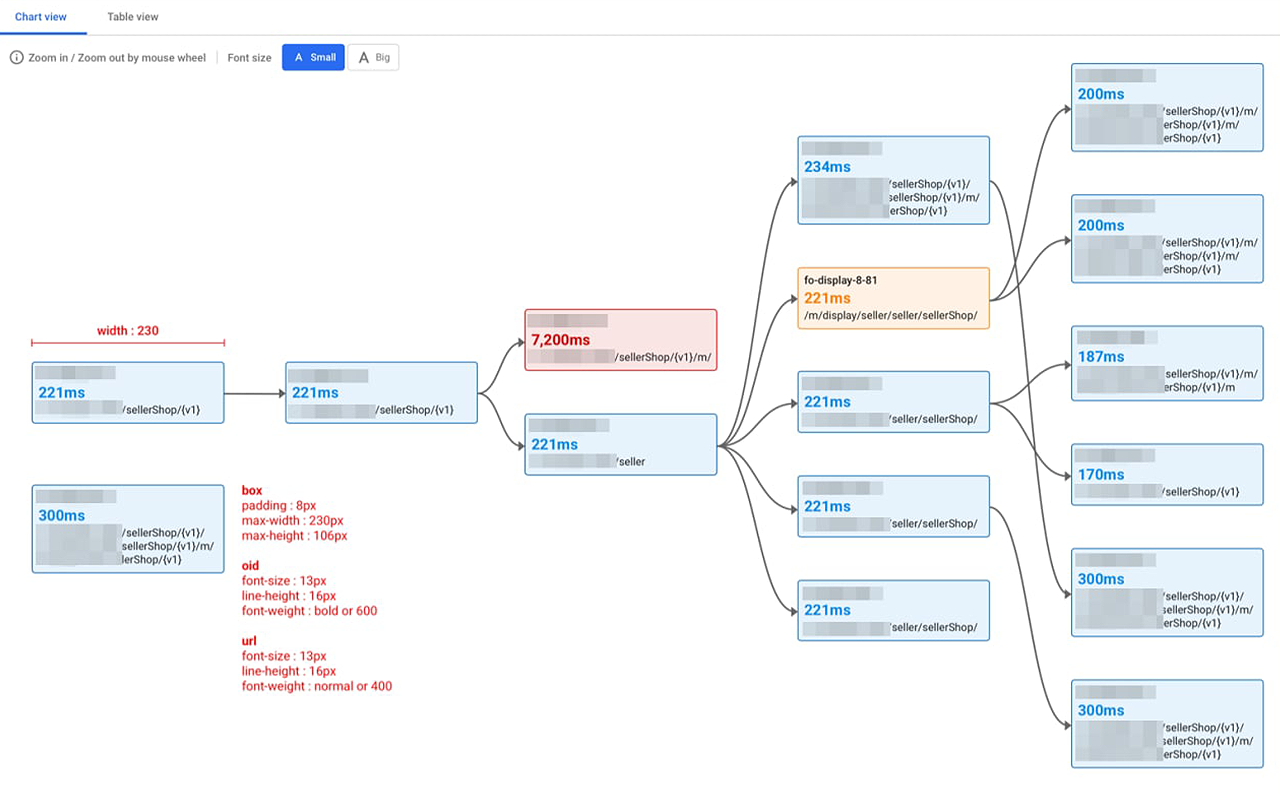
디자이너로부터 전달받은 시안은 아래와 같았습니다. Depth가 굉장히 깊은 케이스를 염두에 두고 시안을 뽑았습니다.

눈에 잘 보이는 다이어그램으로의 개편을 목적으로 시작된 작업이지만, 기존에 제공하던 기능을 버리고 싶지 않은 개발자의 욕심을 살짝 끼워넣어 봤습니다. 고객분들께도 개편한 차트가 훨씬 눈에 잘 들어왔으면 하는 바램입니다.
오늘 소개된 멀티 트랜잭션 다이어그램을 확인하려면?
와탭 모니터링 시작하기
- Becky([email protected])
- Marketing TeamManager
